Neu in MODX Revolution 2.3.x: Symbole für Ressourcen bestimmter Templates
Seit noch gar nicht all zu langer Zeit nutze ich mit wachsender Begeisterung MODX Revolution als CMS für meine Projekte – darüber schreibe ich aber sicher mal einen extra Artikel. Mit der kürzlich erschienenen neuen Version 2.3 hielten auch im s.g. „Manager” – quasi dem MODX Backend – neue Funktionen Einzug. So nutzt z.B. das nun total überarbeitete Manager-Template für die Darstellung von Symbolen den Icon-Font „Fontawesome” – und das wiederum lässt sich nun auch für eigene Icons an Ressourcen eines bestimmten Templates nutzen.
So funktionierts: Templates eigene Icons zuweisen
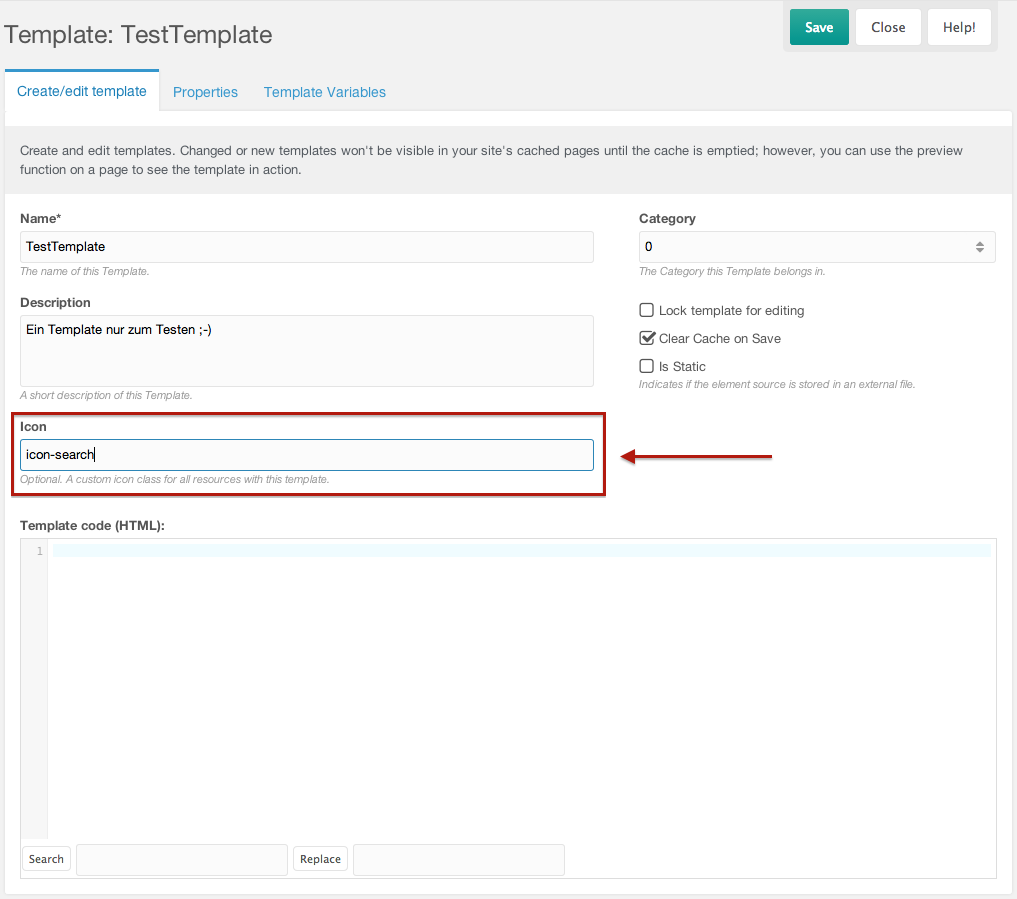
Öffnet man im MODX Manager ein Template zur Bearbeitung, findet man ab Version 2.3.0 dort ein neues Eingabefeld: „Icon”. In dieses Feld lässt sich nun eine CSS-Klasse für ein Fontawesome-Symbol eintragen, allerdings in leicht modifizierter Form: Auf der Übersichtseite aller Icons bei Fontawesome sind die CSS-Klassen mit „fa-” gepräfixt – im neuen Manager-Template von MODX Revolution hat man diesen Präfix aber auf „icon-” geändert. Soll z.B. das Lupen-Symbol für eine Suchseite genutzt werden, so muss statt „fa-search” das Pendant mit neuem Präfix „icon-search” in das Feld „Icon” eingetragen werden.

In das neue Feld „Icon” kann eine (modifizierte) CSS-Klasse des Fontawesome-Fonts eingetragen werden.
Nachdem man die Einstellung gespeichert hat, erhalten alle Ressourcen, die das so geänderte Template nutzen, automatisch das gewünschte Icon im Ressourcen-Baum. Zum Einem lassen sich somit Spezialseiten sehr schnell im Manager auffinden und zum Anderem kann man auf diese Weise sehr flink die Zuordnung von Templates zu Ressourcen überprüfen. Eine tolle Neuerung, die nicht zuletzt auch späteren Autoren/Redakteueren zugute kommt.
Update, 12.8.2014
Nach dem Update auf MODX 2.3.1 ist diese Funktion zwar noch in den Template-Einstellungen vorhanden, das Icon wird aber nicht mehr im Resourcen-Baum angezeigt. Schuld daran ist ein Konflikt im Stylesheet mit einer anderen CSS-Klasse. Ich habe den Fehler auf der GitHub-Seite von MODX Revolution eingetragen und hoffe dass das Problem mit dem nächsten Update behoben wird.
Teile deine Begeisterung für MODx :)
https://github.com/bertoost/revolution/commit/1e757dc1e9eaa6bef09dc99cb23401fbdfbabfbb?diff=unified#diff-50fadcbafc5ab9b8bc728f0b088fed88R444 <- quick fix, aber klappt.
Hallo Andreas,
vielen Dank für den Hinweis auf den Fix – kann ich einem aktuellen Projekt ganz gut gebrauchen! Das mit den Icons ist zwar nicht unbedingt ein entscheidendes Key-Feature aber praktisch ist das schon sehr.