
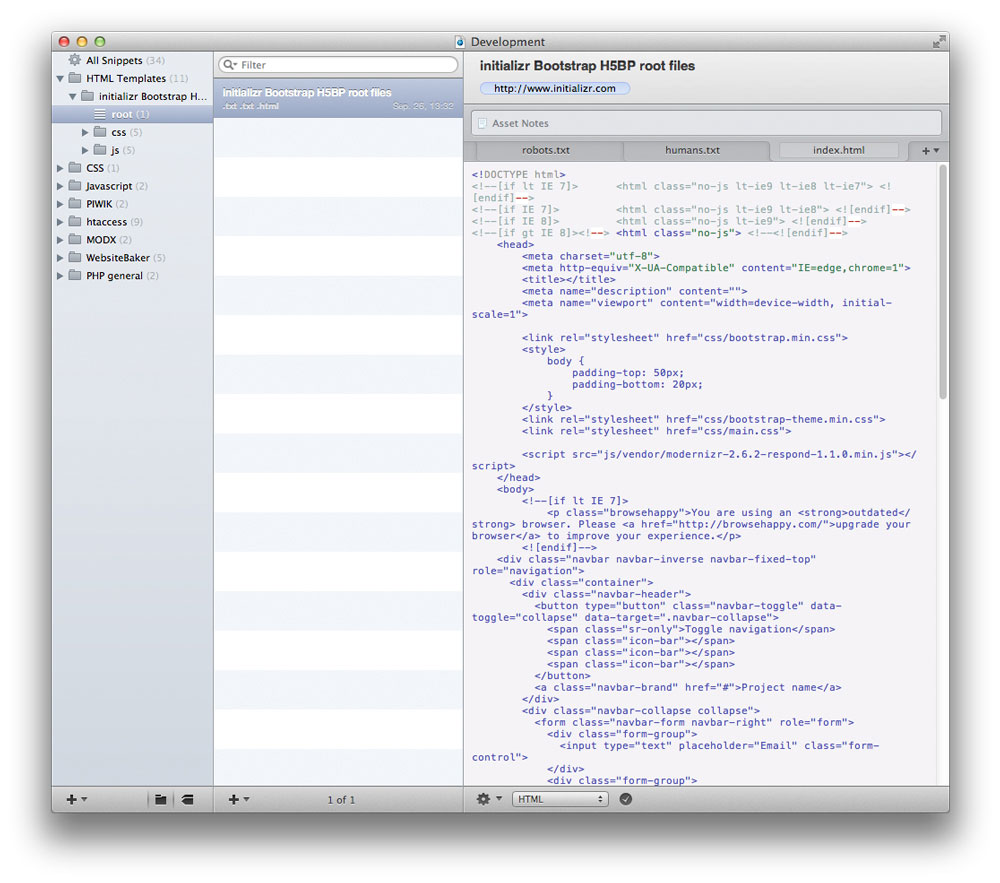
Die CodeBox App für den Mac. Snippets können via Ordner, Gruppen und Tags übersichtlich sortiert werden.
Auch wenn ich mich als Mediengestalter nicht den ganzen Tag mit Code beschäftige, sind insbesondere HTML, CSS, PHP und Javascript regelmäßig benötigte Werkzeuge zur Umsetzung von Designideen in funktionierende, interaktive Websites. Bisher habe ich häufig dafür benötigte Code-Schnippsel (Snippets) manuell in Textdateien auf der Festplatte organisiert – ging auch, hatte aber durchaus Nachteile. Zum Beispiel musste ich auf diesem Weg zugehörige Kommentare, Hinweise und Lizenbedingungen irgendwie parallel zum eigentlichen Snippet mit hinterlegen und das möglichst in einer Form, die mir auch nach Monaten das Verstehen des Zusammenhangs erlaubt. Also habe ich mich mal auf die Suche nach Code-Management-Tools für den Mac gemacht und bin nach einigen frustrierenden Fehlversuchen auf CodeBox hängen geblieben.
Für OSX geeignete Code-Management-Tools gibt es zwar nicht viele aber doch zwei gute handvoll, einige davon kostenfrei wie jCodeCollector aber auch einige kostenpflichtige Varianten. In meinen Tests zeigten aber einige der Programme seltsame Fehler, waren veraltet, umständlich zu bedienen oder funktionierten nicht so, wie ich es mir erhofft hatte. Mit CodeBox aus dem Mac App Store (derzeit für 8,99 € erhältlich) bin ich letztlich fündig geworden und bislang auch sehr glücklich.
Mehrere Assets je Snippet
Neben der Möglichkeit mehrere Code-Bibliotheken anzulegen und diese via Dropbox (oder ähnlichen Diensten) auf mehreren Macs synchron zu halten gefällt mir vor allem die Möglichkeit, einem Snippet mehrere so genannte Assets mit zu geben. Damit lassen sich in einem Snippet parallel mehrere Informationen getrennt aber dennoch zusammenhängend erfassen – das können z.B. Lizenzbedingungen sein oder auch zu einer HTML-Datei gehörenden CSS- und JS-Dateien.

Ein Snippet kann aus mehreren s.g. Assets bestehen. Somit lassen sich z.B. auch ganze HTML Templates inklusive zugehöriger Dateien in CodeBox abbilden.
CodeBox beherrscht Syntax-Highlighting für eine Menge Sprachen, darunter auch viele die ich persönlich nicht benutze. Mein Bedarf wird mit HTML, PHP, CSS (inkl. LESS und SASS) und JS auf jeden Fall vollständig abgedeckt.
Drag & Drop Export und Import
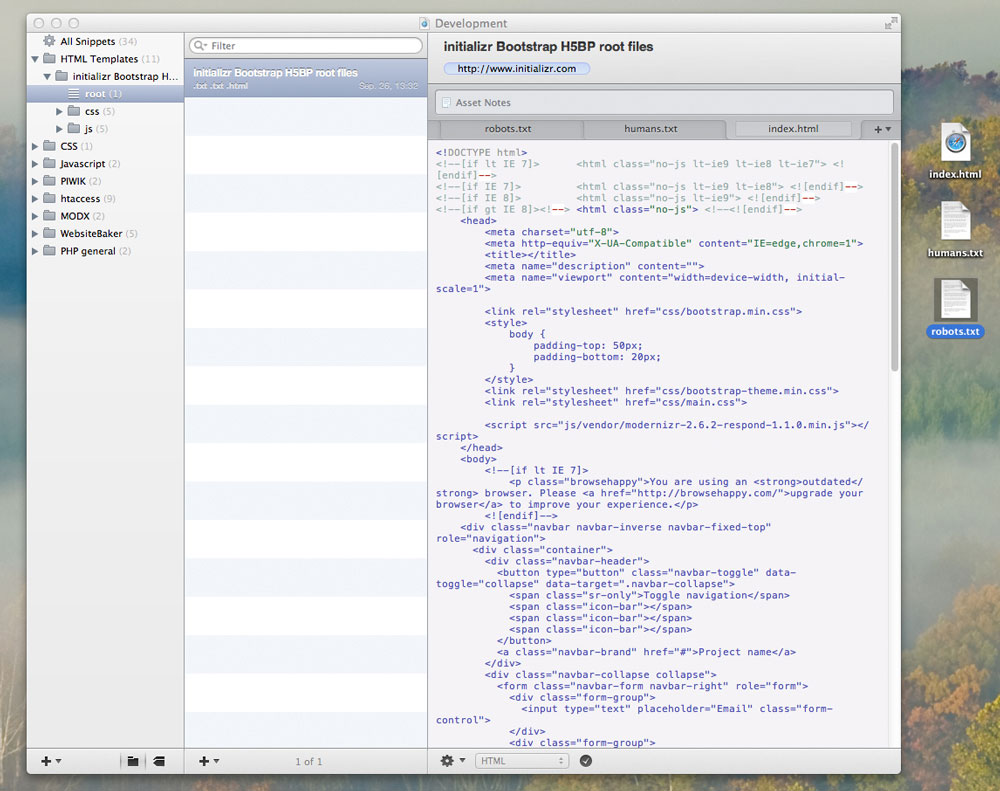
In CodeBox erfasste Snippets lassen sich natürlich über die Zwischenablage in den Editor / die IDE der Wahl kopieren – ganze Dateien erstellt CodeBox zudem aus den Snippets automatisch wenn man diese via Drag&Drop in einen beliebigen Ordner zieht.

Snippets können mitsamt aller Assets via Drag&Drop aus CodeBox in ein beliebiges Verzeichnis dupliziert werden. Das funktioniert auch mit Gruppen oder Ordner mit mehreren Snippets. Auf dem umgekehrten Weg nimmt CodeBox neue Snippets entgegen.
CodeBar
Über die optional aktivierbare CodeBar stehen alle Snippets jederzeit schnell auffind- und nutzbar in der Menüleiste des Macs bereit und lassen sich über die Zwischenablage in andere Programme übernehmen.
Kurzer Einblick
Ein paar weitere Besonderheiten von CodeBox zeigt der Entwickler Vadim Shpakovski in folgendem YouTube-Video:
Durch das Abspielen des Videos werden Daten von Youtube / Google nachgeladen. Bitte Datenschutzerklärung von Google beachten beachten.
Vielen Dank an Vadim Shpakovski für die praktische Mac-App, die meinen Alltag ein Stück weit erleichtert!

mir gefällt die app vor allem wegen der guten integration in os x. leider funktioniert das synthax highlighting nicht korrekt. bei längeren snipptes bricht das highlighting mit einer fehlermeldung ab. ich bin mit dem entwickler seit anfang 2013 im kontakt. seither wird mir versprochen, dass das problem gelöst wird. mittlerweile haben sich die prioritäten auf anderen projekte verlagert, so dass eine lösung noch immer auf sich warten lässt. im august dieses jahres bekam ich per mail die information, dass man hofft, eine version 2 zeitnah fertigstellen zu können, die dann wohl besser funktionieren soll. in dieser hinsicht bin ich etwas enttäuscht…