
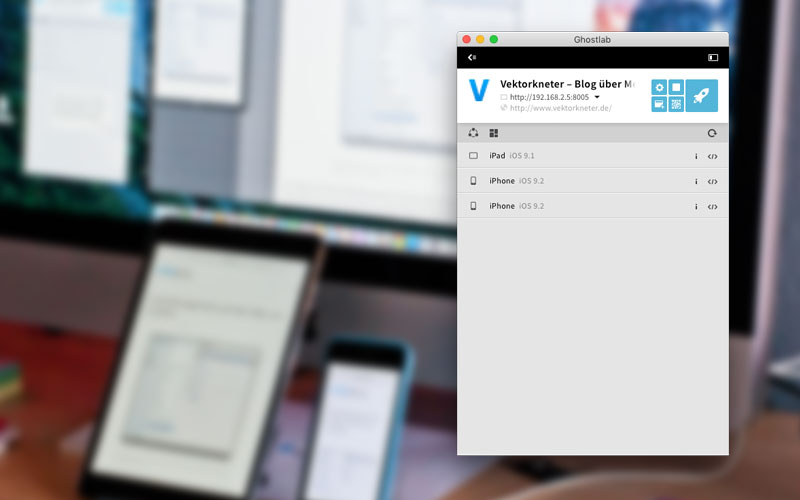
Ghostlab erleichtert die Arbeit bei der Umsetzung responsiver Websites und den damit verbundenen Tests auf diversen Geräten. (Foto: Mein Schreibtisch und ein Screenshot der Ghostlab-App)
Wer moderne Websites oder Webapplikationen mittels Responsive Webdesign entwickelt kennt den damit verbundenen Testaufwand: Um die Darstellung auf verschiedenen Geräten bzw. Displaygrößen zu prüfen, reicht es in aller Regel nicht, einfach das Browserfenster zu verkleinern. Das ist als erster Check ganz okay, zeigt aber nicht das tatsächliche Verhalten auf Touch-Geräten unter verschiedenen Betriebssystemen. Um hier ein aussagekräftiges Ergebnis zu erhalten, hilft nur eins: Tests auf „echter” Hardware – oder wenigstens in Simulatoren. Beim Rumwerkeln mit dieser Vielzahl an Clients hilft die Software „Ghostlab“ von Vanamco.
Laden, tippen, ändern, aktualisieren, klicken, ändern, aktualisieren …
Bei Tests auf verschiedenen Geräten und Browsern, ist es nötig eine Vielzahl von Clients mit der Website zu verbinden und anschließend dort die nötigen Prüfungen durchzuführen. Nach Änderungen am Code der Site müssen dann alle Geräte Ihre Ansicht aktualisieren und die Tests beginnen erneut. Mit Ghostlab lässt sich diese stupide Klick- und Tipperei erheblich vereinfachen.
Nachdem man eine Site in Ghostlab hinzugefügt hat, fungiert die Software als Proxy und liefert die Site über eine Adresse im lokalen Netzwerk aus. Die lokale Adresse ist die des Rechners auf dem Ghostlab läuft, wobei der in Ghostlab integrierte Webserver einen eigenen (konfigurierbaren) Port verwendet, um nicht mit einem eventuell bereits vorhandenen Webserver auf dem gleichen Rechner zu kollidieren. Diese lokale Adresse öffnet man dann in den gewünschten Browsern und Geräten – bei Geräten mit Kamera geht das auch bequem durch Scannen eines von Ghostlab erzeugten QR-Codes.

Durch das synchronisierte Browsen werden Eingaben von einem angeschlossenen Client auf die anderen übertragen. Auf Wunsch vice versa oder unidirektional.
Synchronisiertes Browsen, Auto-Reload, Präprozessoren
Der eigentliche Clou der cleveren App kommt aber erst jetzt: Alle Eingaben auf den über Ghostab verbundenen Geräten werden automatisch synchronisiert. Scrollt man z.B. auf einem verbundenen iPad nach unten, bewegen sich auch die Seiten auf ebenfalls über Ghostlab angeschlossenen Smartphones und Desktop-Browsern. Das Ganze natürlich vice-versa – völlig egal, auf welchem Gerät man die Eingabe auslöst. Das funktioniert ebenso bei Klicks auf Links, Eingaben in Formularfelder, Ein- und Ausklappen von Menüs, Auslösen von Javascript-Events und dem Aktualisieren der Seite. Nach Änderungen am Code der Site, genügt ein Neuladen auf einem der Geräte und alle anderen werden ebenfalls aktualisiert. Besser noch: Ghostlab kann Änderungen an lokalen (!) Dateien überwachen und danach das Neuladen automatisch anstoßen. Sofern Preprozessoren für CSS, HTML und Javascript im Einsatz sind, kann Ghostlab dabei sogar das Kompilieren der entsprechenden Dateien übernehmen. Ghostlab 2 unterstützt Less, Sass, Stylus, HAML, Jade, CoffeeScript und TypeScript.

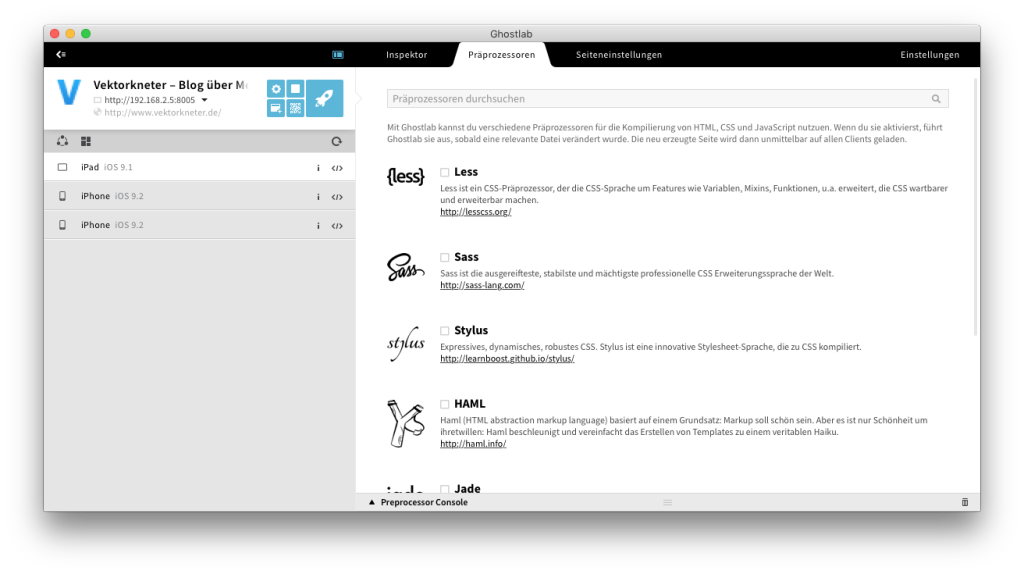
Ghostlab 2 unterstützt eine ganze Reihe von Präprozessoren für CSS, HTML und Javascript – darunter auch Less, Sass und CoffeeScript.

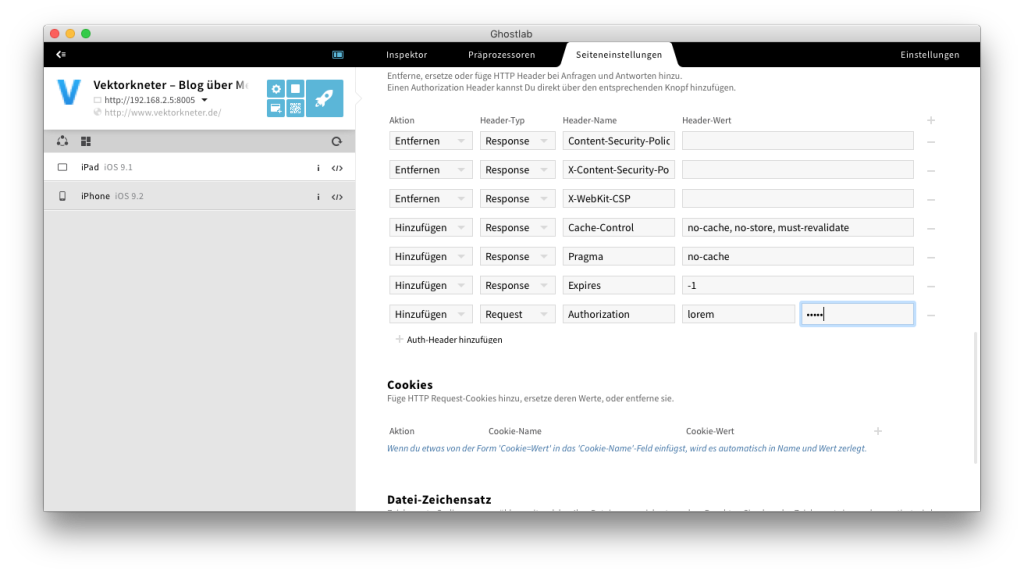
Ein den Einstellungen können auch HTTP-Header festgelegt werden. Befindet sich die zu testende Site hinter einem Passwortschutz (HTTP Basic Auth), so lässt sich hier auch der Auth-Header mit Nutzername und Passwort definieren.
Remote Inspector
Wichtige Werkzeuge bei Arbeiten am Frontend sind bekanntlich der Inspector und die Javascript Console – Tools, die in allen populären Desktop-Browsern in besserer oder schlechterer Ausführung zur Verfügung stehen. In Browsern auf mobilen Geräten gibt es diese hilfreichen Arbeitsmittel jedoch nicht, was das Ermitteln von Fehlerursachen dort erschwert. In Ghostlab gibt es nun aber die Möglichkeit des Remote Inspector – also einen Inspector quasi fernzusteuern. Dabei nutzt Ghostlab „Weinre“ – wie das genau funktioniert, weiß ich nicht aber es funktioniert sehr gut: Nachdem man ein Gerät zum debuggen (Debug target) ausgewählt hat, klappt ein Inspector-Fenster in Ghostlab 2 auf (in Ghostlab 1 öffnete sich ein neues Browserfenster, welches den Inspector zeigte – in Ghostlab 2 ist das direkt integriert) . Beim Überfahren des HTML im Inspector, wird das entsprechenden Element auf dem Display des Debug target markiert – so wie man es vom „normalen“ Inspector kennt. Auch alles Andere funktioniert so wie man es erwartet: CSS Eigenschaften untersuchen und ändern, Ressourcen anzeigen, Netzwerk-Aktivität überwachen und die Javascript-Konsole. Ein tolles Feature.

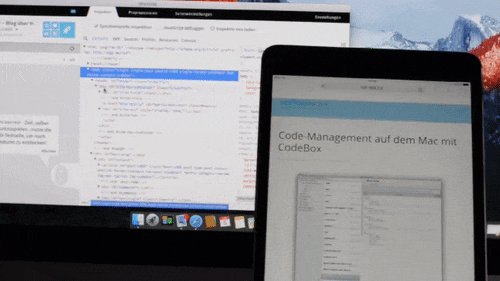
Mit dem Remote-Inspector in Ghostlab 2 lassen sich auch Websites auf Mobilgeräten komfortabel untersuchen.
Fazit
Ghostlab ist eine unglaublich hilfreiche und mit 34 Dollar auch sehr günstige Mac- und Windows-Software zum Testen mobiler Websites und Web-Applikationen auf verschiedenen Geräten bzw. in verschiedenen Browsern. Sie erleichtert die simultane Arbeit mit mehreren Instanzen der gleiche Site und unterstützt die Fehlersuche. In meinem digitalen Werkzeugkoffer hat sie auf jeden Fall einen festen Platz eingenommen.
TIPP: Wer Version 1 von Ghostlab über die Vanamco-Website gekauft hat, kann eine Lizenz für Ghostlab 2 zum rabattierten Preis erhalten. Auch für Kunden, welche Ghostlab 1 im Mac App Store erworben haben, bietet Vanamco dieses Update-Programm – hier muss man jedoch den Kauf nachweisen und über den Helpdesk Kontakt aufnehmen.