
Page Layers für den Mac erstellt Website Screenshots mit Photoshop-Ebenen
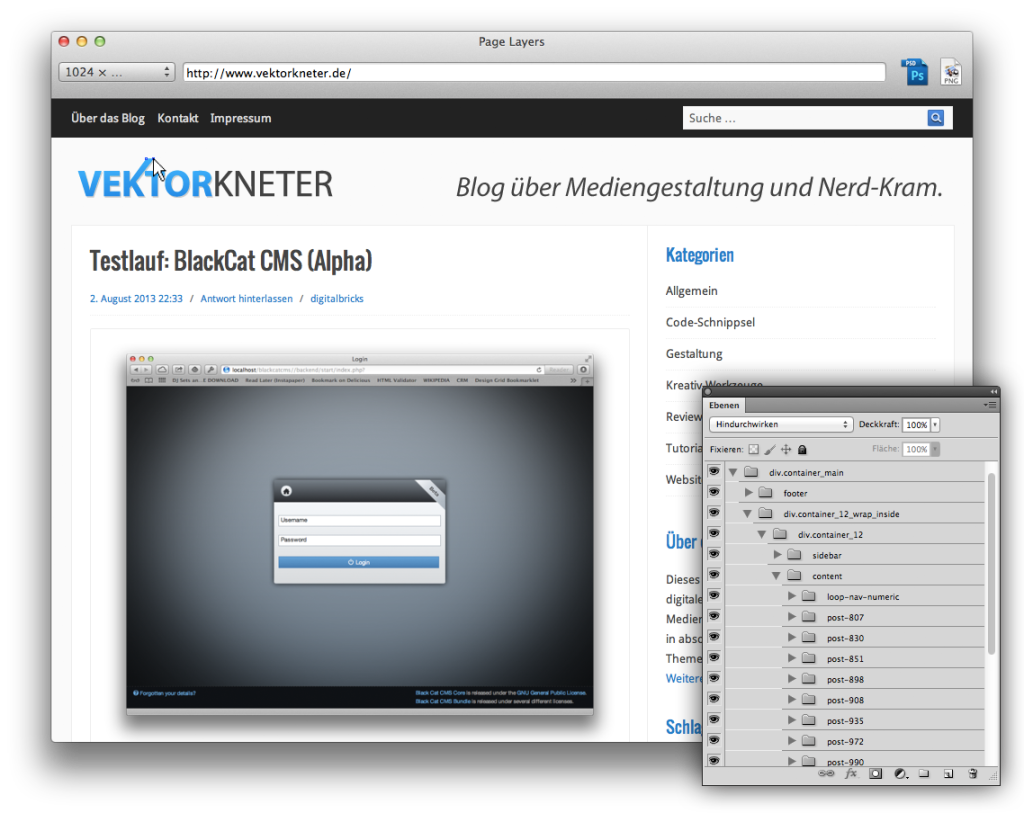
(Screenshot Page Layers und Photoshop)
Mal schnell ein paar optische Modifikationen einer bestehenden Website ausprobieren, Grafiken austauschen, Elemente neue positionieren, dies etwas größer, das etwas kleiner. Das alles und noch viel mehr sind Möglichkeiten, die man sich beim Erstellen eines (Soft-)Redesign von Webseiten wünscht. Und exakt das ermöglicht Page Layers, eine kleine App für OS X, die Screenshots von Websites erstellt und dabei alle Elemente auf separaten Photoshop-Ebenen platziert. Klingt großartig? Ist es auch!

Mit der Größen-Vorauswahl lassen sich bestimmte Capture-Größen definieren.
Die App besteht, zumindest visuell, aus einem einzigen Browserfenster. In diesem ruft man die gewünschte Website auf, navigiert zur nötigen Unterseite, wählt oben links die nötige Screenshot-Größe und zieht anschließend einfach das blaue PSD-Icon oben rechts auf den Desktop oder gleich in den betreffenden Projektordner.
Die ganze Magie hinter Page Layers wird allerdings erst nach dem Öffnen der erzeugten PSD-Datei in Photoshop sichtbar: Sämtliche Elemente der Website sind auf separaten Ebenen im Dokument vorhanden, benannt und gruppiert gemäß dem zugrundeliegenden HTML. Somit lassen sich auch in komplexeren Seiten die gesuchten Elemente aus der Ebenenpalette herausfischen und nach Belieben bearbeiten.

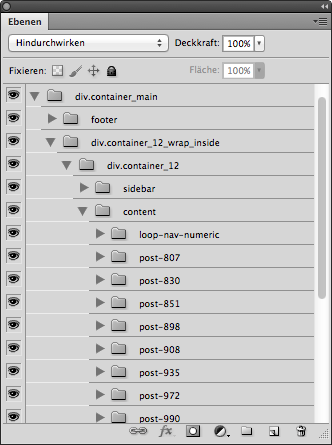
In der Ebenenpalette von Photoshop befinden sich alle Elemente der Website logisch gruppiert gemäß der HTML-Struktur (Screenshot Photoshop)
Einziger kleiner Wermutstropfen: Die Texte der „gescreenshoteten“ Seite sind nur gerastert und nicht als „echter“ Text in der Photoshop-Datei vorhanden. Will man hier z.B. Spaltengrößen ändern oder den Text selber formatieren, heißt es manuell Hand anlegen. Das geht per Copy und Paste aus der HTML-Seite allerdings recht flott von der Hand. Wahrscheinlich ist es technisch auch recht schwierig, die Texte als tatsächliche Textblöcke zu erfassen, man beachte die heute mögliche Vielfalt an Webfonts und Schriftstilen.
Page Layers hat mir mit Sicherheit schon einige Stunden Arbeit beim Erstellen von Redesign-Konzepten erspart und sich einen festen Platz in meinem Workflow gesichert. Das verständliche Interface und die überzeugenden Ergebnisse machen die App für mich zu einem hervorragenden Begleiter im Alltag.
Ralf Eberts Page Layers steht für derzeit 25,99 € im App Store zum Kauf bereit. Das ist für App Store Verhältnisse zwar schon gehobenere Klasse aber in Anbetracht der vielen gesparten Arbeitsstunden auf jeden Fall den Kauf wert. Persönlich möchte ich Page Layers nicht mehr missen.
Vielen Dank für die tolle Arbeit an Ralf Ebert.