
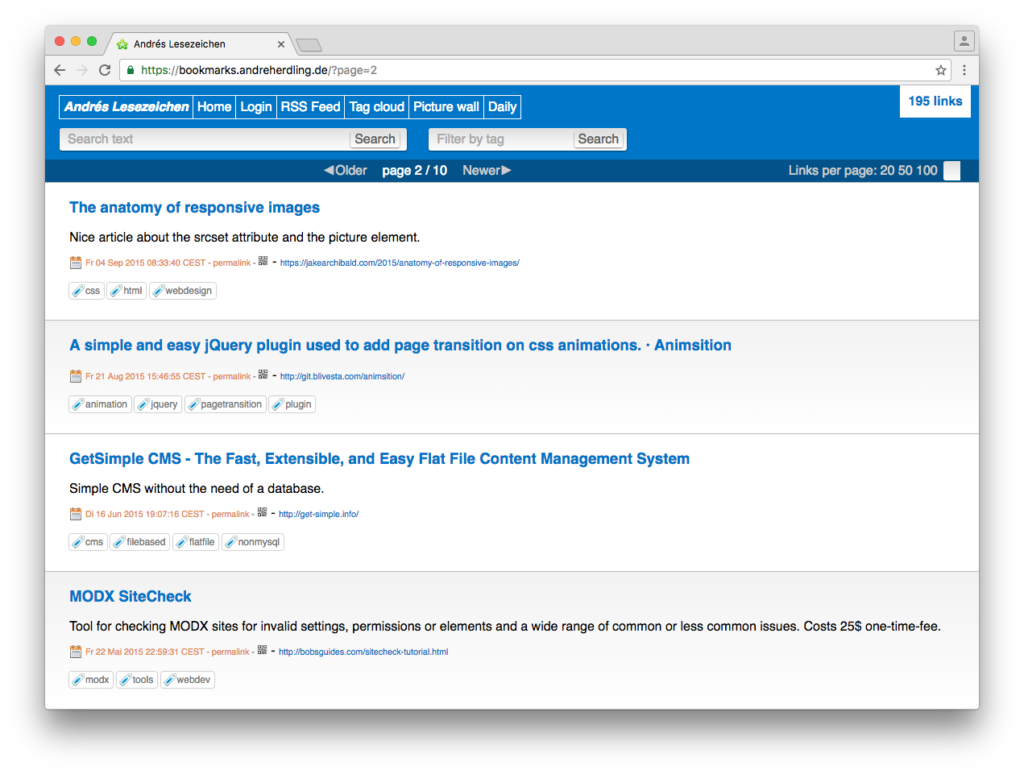
Social Bookmarks mit Shaarli (Screenshot zeigt mein angepasstes „Flatline Theme“)
Viele Jahre lang habe ich meine Internet-Lesezeichen bei Delicious abgelegt – hauptsächlich um jederzeit, allerorts und von jedem Gerät mit Netzanbindung darauf zugreifen zu können. Seit Delicious aber nicht mehr zu Yahoo gehört wurde die Nutzung des Dienstes Jahr für Jahr ein Stück weit anstrengender: Mobile Apps funktionierten nicht mehr und auf der Delicious-Site tauchten immer mehr Werbebanner auf. Kurzum: Ich war unzufrieden und habe eine Lösung zum selber Hosten gesucht. Diese habe ich mit Shaarli gefunden.
It just works
Shaarli ist eine in PHP geschriebene Software zur Verwaltung von Lesezeichen unter zlib/libpng Lizenz. Sie nutzt eine Flat file database, kommt also ohne MySQL oder sonstige externe Datenbanklösungen aus. Einfach Shaarli-Dateien auf den Server kopieren, Setup ausführen und schon kann das Sammeln von Lesezeichen losgehen.
Von Delicious zu Shaarli
Besonders praktisch und ein Grund für meine Wahl von Shaarli: Von Delicious als HTML-Datei exportierte Lesezeichen lassen sich direkt in Shaarli importieren – somit steht einer schmerzfreien Migration der Bookmarks nichts im Wege.
Features
Shaarli ist schlank (knapp 2,2 Megabyte), flott und macht das was es soll: Lesezeichen für Webseiten speichern. Das mitgelieferte Theme (Template) ist spartanisch, kann jedoch leicht angepasst werden (mehr dazu am Ende des Artikels). Ansonsten kann die Software gesammelte Lesezeichen auch wieder als HTML exportieren; weitere Funktionen können via Plugins nachgerüstet werden – beispielsweise die Ausgabe von QR-Codes je Link, Verweise auf archive.org oder die Verwendung von Markdown-Syntax zum Verfassen von Linkbeschreibungen.
Shaarli erfüllt alle Anforderungen, die ich an ein Delicious-Ersatz hatte und ist daher hiermit als Alternative empfohlen.
Angepasstes Theme für Shaarli
Es gibt mehrere Wege das Erscheinungsbild von Shaarli anzupassen: Nutzt man beispielsweise Themes der Github-Seite die Shaarli-Themes sammelt, so muss man das CSS des Themes nach /inc/user.css kopieren.
Mein (simples) Shaarli-Theme
Ich habe mich jedoch für die Nutzung der Plugin-API entscheiden, da man dann das Theme einfach per Klick an- und abschalten kann. Außerdem lassen sich auch eigene Javascripte einbinden. Faktisch lädt das Plugin derzeit nur ein zusätzliches Stylesheet, welches die Original-Styles überschreibt. Keine große Sache aber ein guter Ausgangspunkt für weitere Anpassungen. Daher stelle ich mal mein Plugin namens flatline template
hier zum Donwload bereit. Um es zu nutzen, kopiert Ihr nach dem Entpacken einfach den kompletten Ordner flatline_template nach /plugins, loggt euch dann bei Shaarli ein und aktiviert das Plugin unter Tools
–> Plugin Administration
.
Download Shaarli Theme
Shaarli Flatline Template v1.0
Update am 11.10.2016: iOS-App für Shaarli
Allan wies mich in den Kommentaren zu diesem Artikel auf die iOS-App „ShaarliO” hin, welche das einfache Hinzufügen von Lesezeichen zu Shaarli ermöglicht.
Update am 12.10.2016: Android-App für Shaarli
Marcus schrieb – ebenfalls in den Kommentaren –, dass es auch eine Android-App für die Verbindung mit einer Shaarli-Installation gibt: „Shaarlier”. Cool!
Hi, Danke für Deinen Hinweis auf Shaarli. Ich selber nutze Shaarli täglich. Es dient mir sogar als Kommunikationstool da man die Tags als RSS Feed abonnieren kann und im Kommentarfeld viel dazuschreiben kann. Für iOS habe ich sogar eine Sharesheet App gefunden. https://itunes.apple.com/de/app/shaarlio/id1027441388?mt=8
Hallo Allan,
vielen Dank für den Hinweis auf die iOS-App. Habe ich im Artikel ergänzt.
Huhu,
für Android gibt’s auch ein Shaarli-Client-Plugin: https://github.com/dimtion/Shaarlier#downloads
Hallo Marcus,
auch Dir vielen Dank für den Hinweis! Ich hatte garnicht auf dem Schirm, dass Shaarli so populär ist – sehr schön! Ich habe Deinen Tip ebenfalls oben im Artikel ergänzt.